맥북 개발자도구 개발자모드 단축키, 크롬(Chrome)브라우저로 알아보자!
맥북 개발자도구 개발자모드
이번 포스팅에는 맥북에서 개발자 모드 보기 단축키를 말하려고 합니다. 웹사이트에 이미지를 다운로드 하려고 한다거나 이 웹사이트가 뭘로 만들어졌는지를 우리는 살짝 확인할 수가 있는데요. 브라우저에서 웹사이트를 접속하게 되면 html소스를 우린 볼 수 있습니다. 필요에 따라서 대부분 해당 소스를 보면서 이게 어떻게 만든건지 무슨 요소가 있는지 어떤 이미지들이 올라가 있는지등을 대략 알 수가 있습니다.
뭐 네트워크 속도를 보기도 하고 GA태깅이 얼마나 되어있는지 보기도 하는등 다양한데요. 이것은 역시 ‘필요에 따라서’…그냥 일반 유저가 아닌 뭔가 해당 사이트의 분석이 필요하다거나 뭔가 다운을 받고 싶은데 마우스오른쪽 버튼을 눌렀는데도 다운이 안된다 싶을때 등등 보통 사용합니다. 그런데 말입니다.
맥북 개발자도구 개발자모드 F12가 없네?
윈도우기반의 PC나 노트북에서는 F12를 누르면 바로 개발자모드가 열립니다. 하지만 맥북에는 F12는 커녕 F1도 없습니다. 그럴때 개발자모드는 어떻게 여는 것일까요?
Command+option+I 키를 눌러주시면 됩니다.

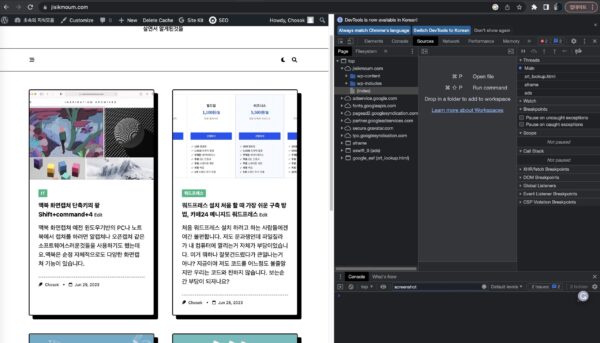
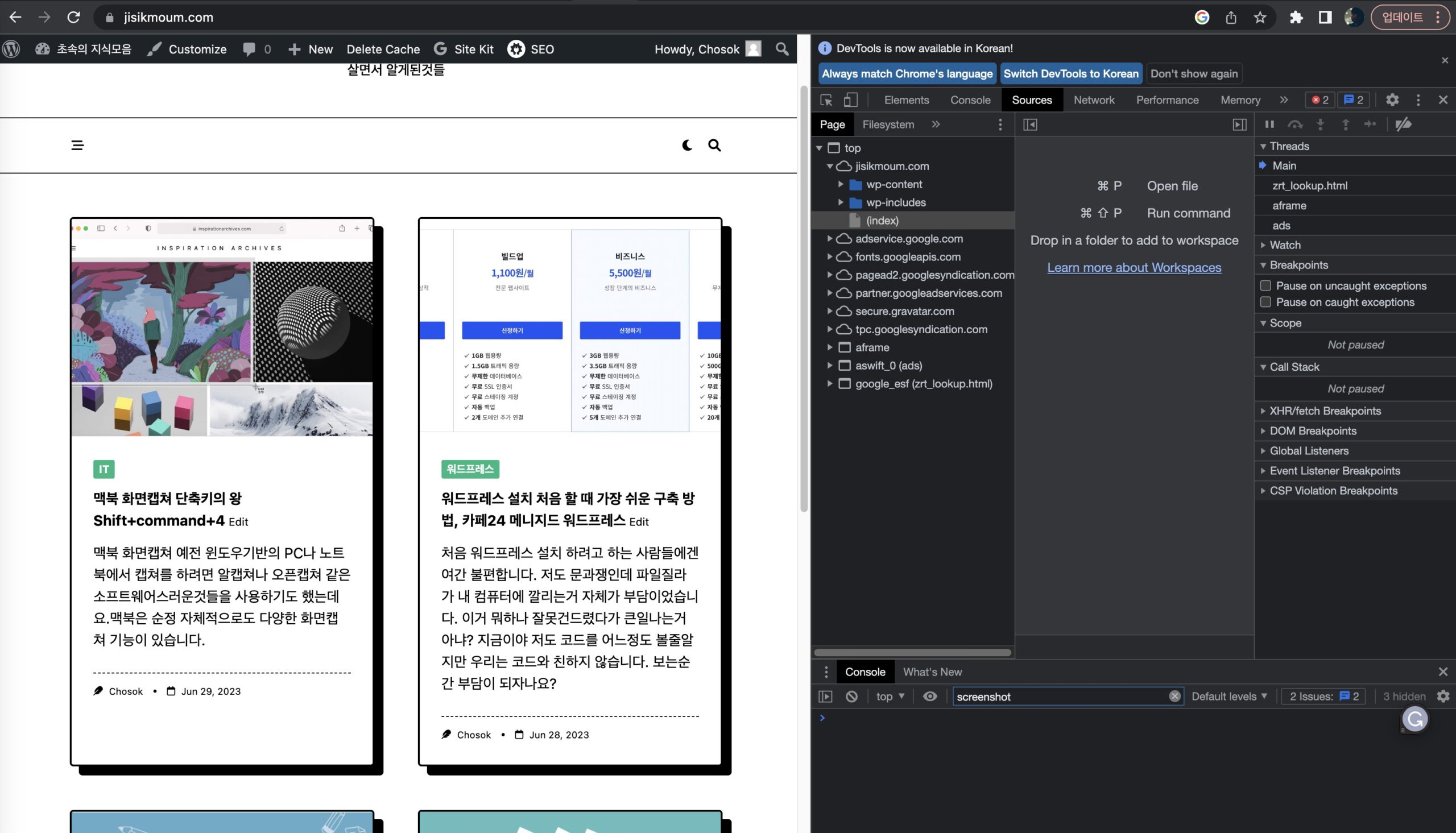
그러면 이렇게 우측에 개발자모드가 열리게 됩니다.
딱 보니 ‘Wp-contetns’니 이런 폴더가 있는거보니 위의 사이트는 워드프레스로 만든게 틀림이 없군요~!
맥북 개발자도구 개발자모드 단축기 없이도 됩니다

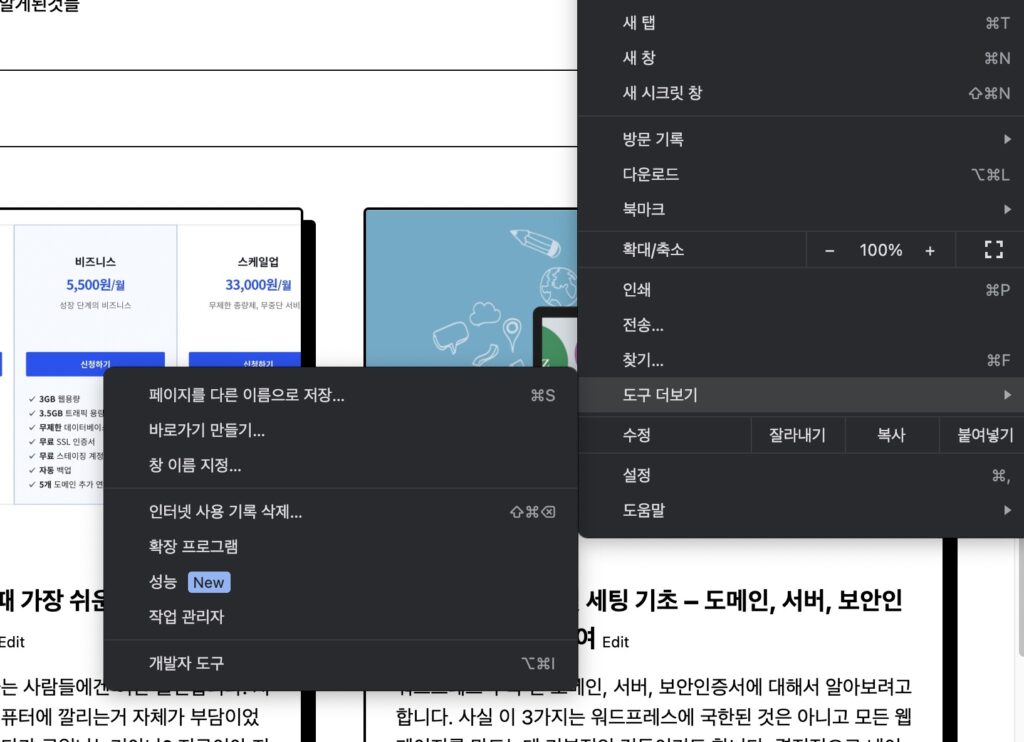
크롬 브라우저 주소창 맨 우측에 있는 버튼을 누른 후 ‘도구 더보기’->’개발자 도구’를 해도 개발자 도구가 열립니다.