블로그 썸네일 만들기 제일 쉬운 방법!! by 미리캔버스
블로그 썸네일 만들기
Table of Contents
오늘은 블로그 썸네일을 만드는 법을 말하려고 합니다. 물론 이건 모든 블로그에 통용되기도 하는데, 저는 네이버 블로그 중심으로 말씀드릴게요. 본 워드프레스의 경우에도 저는 썸네일을 만들진 않고 있습니다.(귀찬….ㅋㅋ) 워드프레스에는 featured image라고 하는 부분에 넣으면 썸네일이 됩니다.
사실 썸네일이 들어가는 곳은 많습니다. 블로그 뿐만 아니라 유튜브도 있고, 홈페이지에도 사용을 하는 추세죠. 이미지 하나로 콘텐츠의 내용을 쉽게 이해시킬 수 있기 때문에 매우 중요한 것이 썸네일 중 하나입니다. 앞서 말씀드린데로 저는 워드프레스는 썸네일 작업을 굳이 따로 하고 있진 않습니다(나중에 이 블로그에 방문자가 많아지면 해볼까도 고민중입니다)
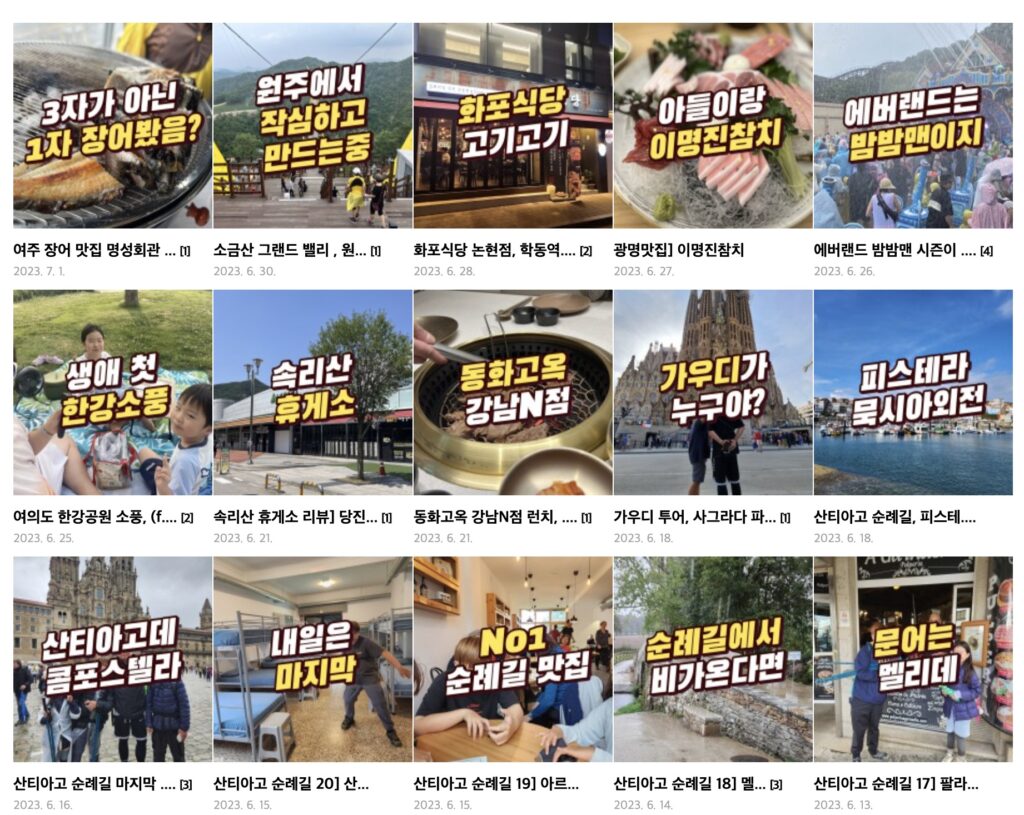
네이버 블로그의 경우에는 썸네일을 규격화해서 통일된 썸네일을 사용하고 있습니다.

네이버 블로그의 썸네일을 맞추는 이유는 아무래도 네이버는 기업과의 제휴가 많고 네이버측에 뭐 신청할때도 많고해서 그래도 사람 손이 많이 간것 처럼 보이려는데에 있습니다. (나중에 네이버 블로그 키우기에 대해서 포스팅할때 자세하게 쓰겠습니다) 워드프레스 블로그도 몇개가 있지만 이것은 방문자가 아니면 굳이 이쁘게할 필요는 없어서 안하고 있습니다. 아마도 구글 애드센스나 달아서 거기서 수익을 노릴 수 밖에 없는지라….하핫
유튜브도 운영은 하고 있지만 유튜브도 아래 블로그 썸네일 만들기 방법처럼 하고 있습니다. 다만 유튜브는 네이버 블로그처럼 통일화되고 규격화 시키는 썸네일을 운영하고 있지는 않습니다. 한가지 주제라면 모를까 영상이 너무 중구난방이라 각기 모양이 다릅니다.
1. 블로그 썸네일 만들기 , 미리캔버스 추천 드립니다. 무료회원가입으로 충분해요.
저도 썸네일을 만들때 여러가지 방법을 써봤습니다. 디자이너가 아닌 이상(=포토샵모름) 처음에 저는 파워포인트를 사용했습니다. 아무래도 파워포인트가 업무상 가장 많이 사용했던것이고 익숙해서 자주 사용했습니다. 근데 디자이너의 감성과 코더에 치열함이 없는 나란 사람에게는 뭔가 통일된 썸네일을 지속적으로 만들고 싶은데 문제가 있었습니다.
- 사이즈를 알고 있어서 매번 맞추려는게 너무나 귀찮았고,
- 저장했던 파워포인트 파일을 중간에 실수로 한번 날려버리니까 다시 작업해야 했고,
- 폰트도 어차피 다시 깔아야 했습니다.
미리캔버스는 이런 문제 없어도 됩니다. 미리캔버스를 어디서 만들었는지도 모르고 아무 관계가 없는 사람입니다 저는 ㅋㅋㅋㅋ 그냥 이것저것 사용해보니 이게 제일 편한것 같아서 말씀드리는거에요.


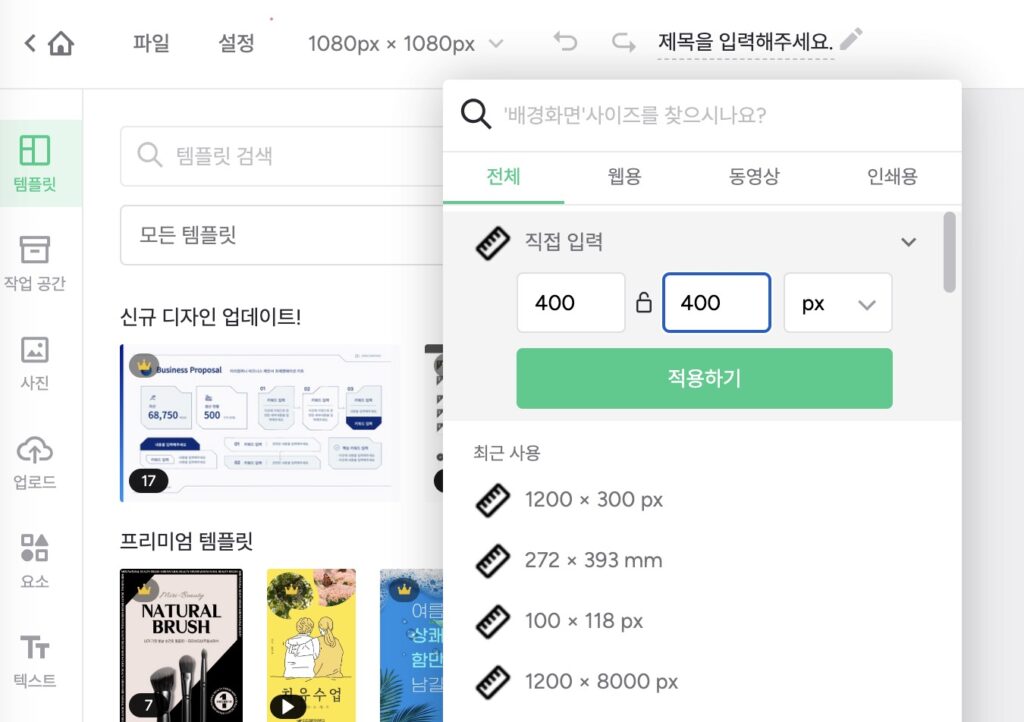
2. 사이즈를 정사각형으로 맞추세요.

네이버 블로그의 경우 정사각형을 추천합니다. 정해져있진 않지만 모바일화면과 피시화면 그리고 리스트화면 모두 잘 보이게 하기위해서는 크기를 정사각형으로 하고 텍스트는 가운데에 놓는것이 거의 모든 페이지에서 잘 보이게 됩니다.
워드프레스의 경우 세팅을 어떻게 하느냐에 따라 다른데 썸네일 비율을 정해놓고 크롭해버리는 경우도 있고 썸네일 이미지는 그대로 자유롭게 전부 노출되게 할 수도 있습니다. 본 워드프레스의 메인화면을 보시면 썸네일 크기가 모두 다른것을 알 수 있습니다. 이걸 예쁘게 모두 통일된 사이즈로 하면 좋을텐데 그놈의 귀차니즘이… 그렇다고 잘려버리는건 싫더라구요. ㅋ
네이버 블로그 썸네일 만들기에서 중요한건 1:1 비율이라 사이즈는 크게 해도 상관이 없지만 … 뭐든 이미지 용량이 크면 사이트가 느려지기 때문에 저는 적당히 400X400으로 씁니다.
3. 이미지 하나 올리시고 ‘배경으로 만들기’를 해주세요

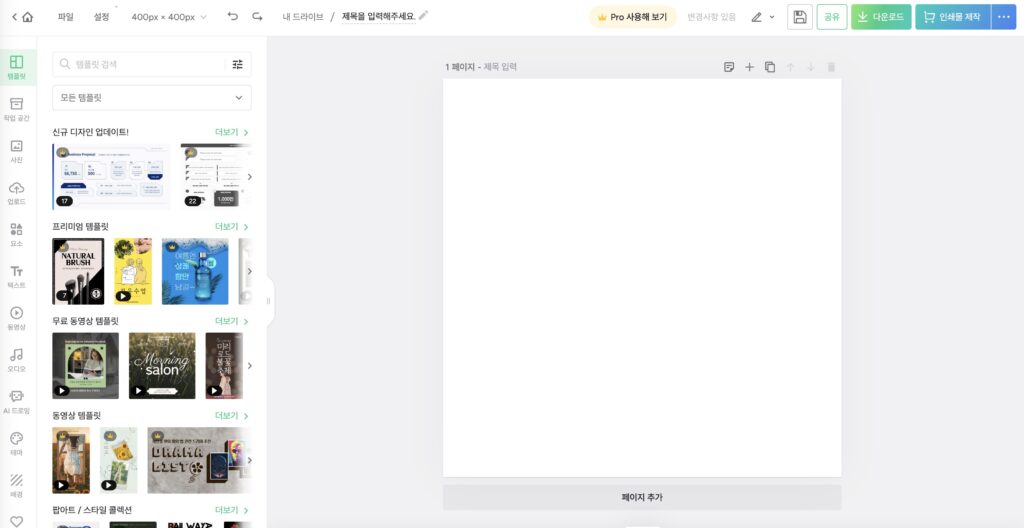
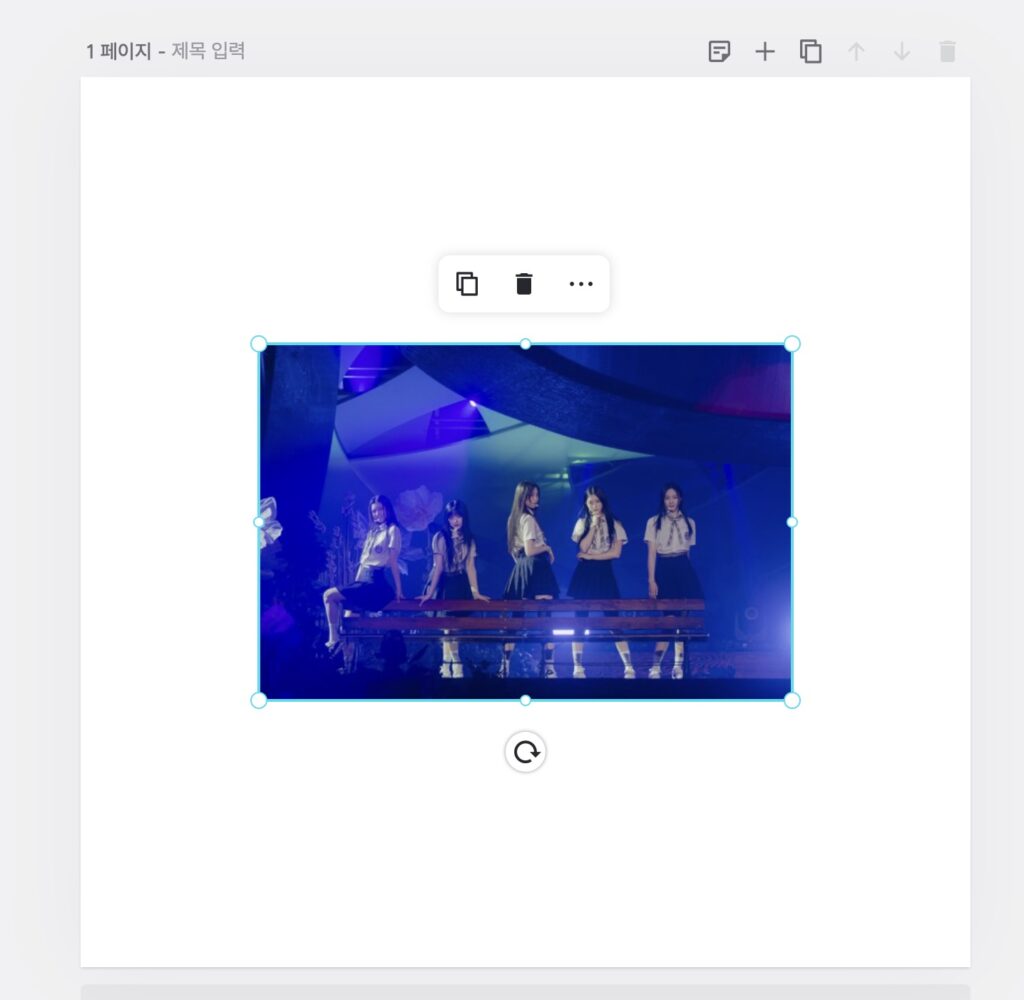
좌측 사이드바에 ‘업로드’도 있지만 그렇게 하면 귀찮으니 그냥 이미지를 마우스로 클릭하고 드래그해서 우측 작업열에 올리면 자동으로 업로드가 됩니다. 간혹 아이폰으로 찍은 것 중에 확장자가 heic로 되어 있는건 안됩니다. 저도 처음엔 heic를 썼는데 미리캔버스에서 썸네일 만들때 귀찮아서 아예 jpg로 저장되게 아이폰 설정을 바꿨습니다.

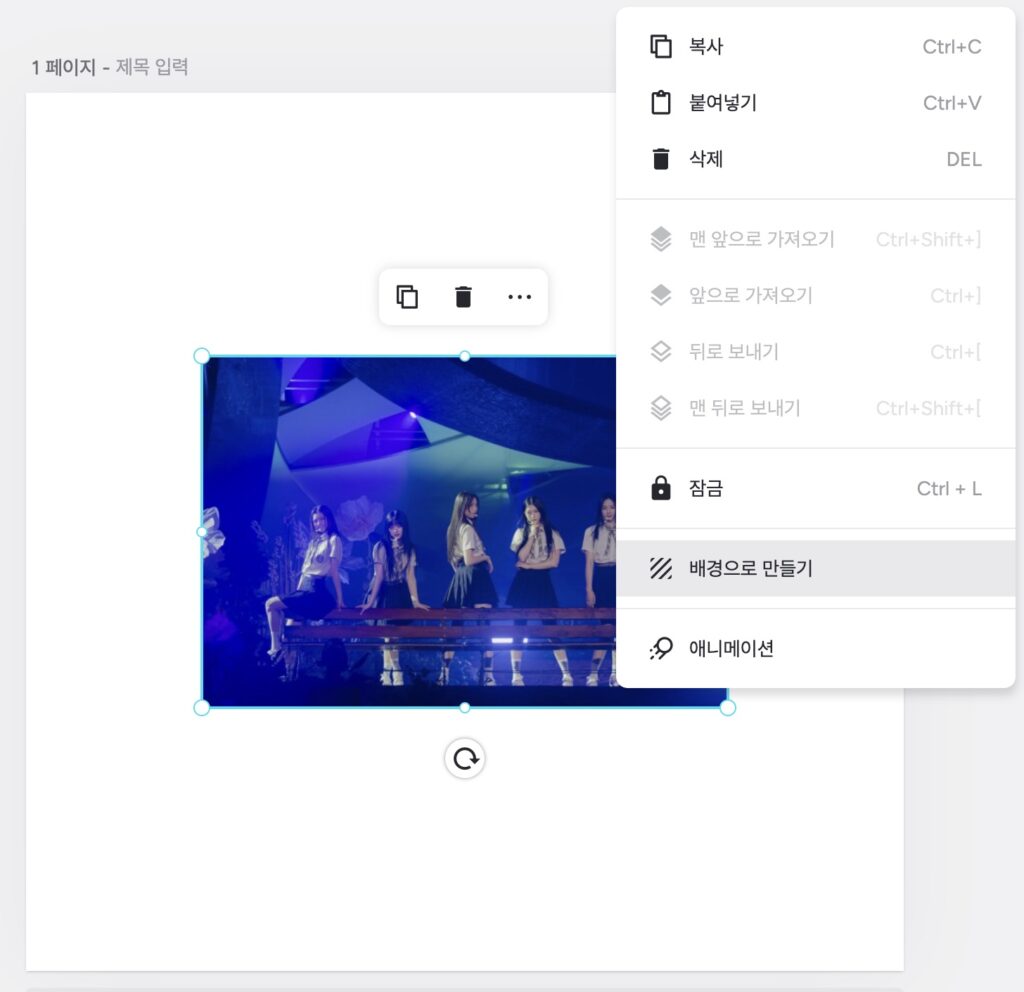
이미지에 마우스 포인터를 올리고 마우스 우측버튼을 누르면 ‘배경으로 만들기’가 있습니다. 그걸 눌러주세요.

그러면 이렇게 1:1 비율에 맞춰서 가운데를 기준으로 알아서 채워주고 나머지 부분은 크롭됩니다. 저도 처음에는 1:1비율의 틀로 잘라도 보고 특정 부분에 대보기도 하고 별짓을 다해봤는데 제가 심혈을 기울여서 잘라보는것보다 그냥 미리캔버스에서 ‘배경으로 만들기’ 해버리는게 훨씬 마음도 편하고 쉽더라구요. ㅋㅋㅋ 대략 그냥 가운데 기준으로 찍힌 사진 있으면 그걸 넣으면 알아서 저렇게 들어갑니다.
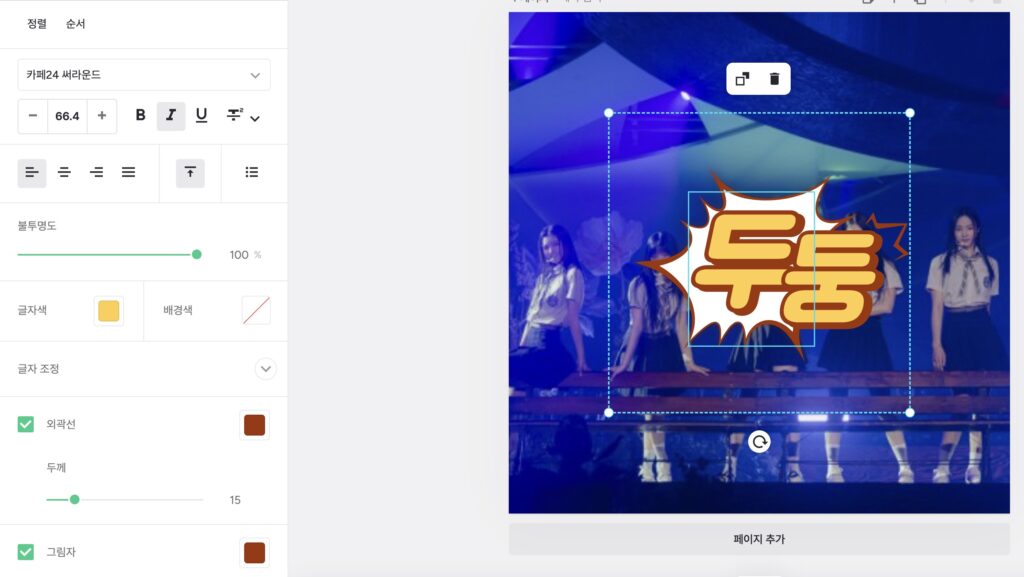
4. 텍스트는 최대한 가운데로 넣어주시면 됩니다.

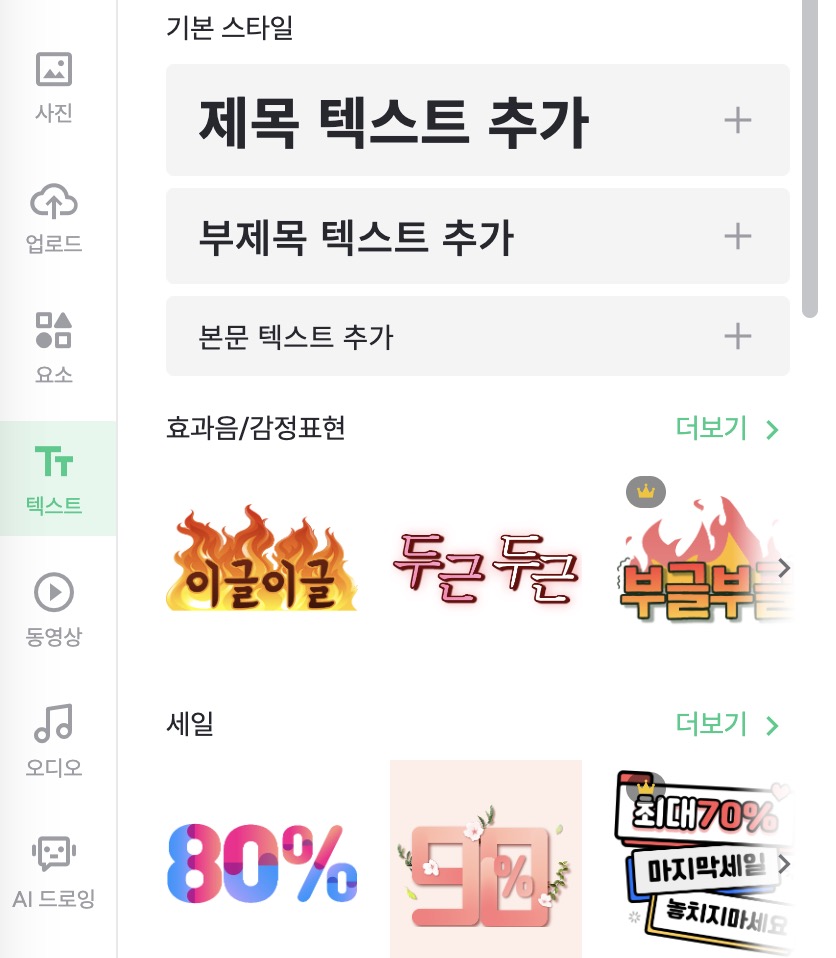
좌측 사이드바에 ‘텍스트’가 있는데요. 여기서 텍스트 박스를 골라서 텍스트를 넣고 꾸며도 되고 템플릿처럼 되어 있는 텍스트에서 골라서 넣어도 됩니다. 미리캔버스의 장점은 이런 부분인것 같아요. 아마 보니까 대한민국의 무료 폰트는 거의 다 올라가 있는 것 같고, 그걸 기반으로 디자인 못하는 저같은 사람이 쓸수 있도록 여러 템플릿들이 있습니다.

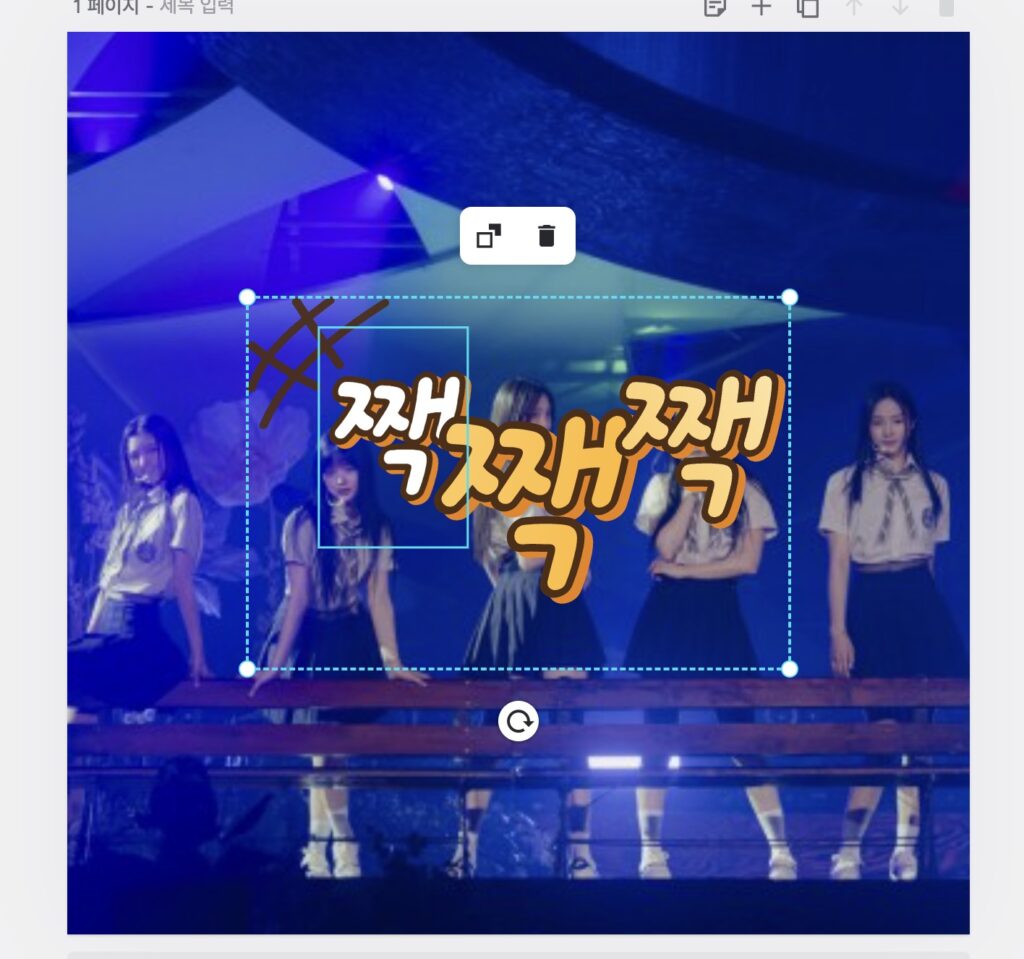
일단 스크롤 내려보니 짹짹짹 있는 텍스트 템플릿처럼 되어 있는게 있길래 클릭해봤습니다. 그러면 이렇게 내가 보던 작업 페이지 위에 올라갑니다. 뉴진스 사진은 배경이고 텍스트가 올라왔습니다.

불러온 짹짹짹 텍스트를 그룹헤제하고 ‘뉴진스’로 바꿔봤습니다. 영 맥아리가 없는 폰트네요. 우리 문과쟁이들은 이쁜거보다도 눈에 잘띄는게 우선순위 아닙니까?

짹짹짹이 뭔가 맥아리가 약해보여서 ‘두둥’을 불러와봅니다. 좌측에 여러가지 손볼 수 있는 부분들이 많지만 괜히 건드렸다가 망할까봐 무섭습니다.

이정도면 뭐 만족할랍니다. 저장하기 눌러줍니다. 혹시 모르니 ㅋㅋㅋ
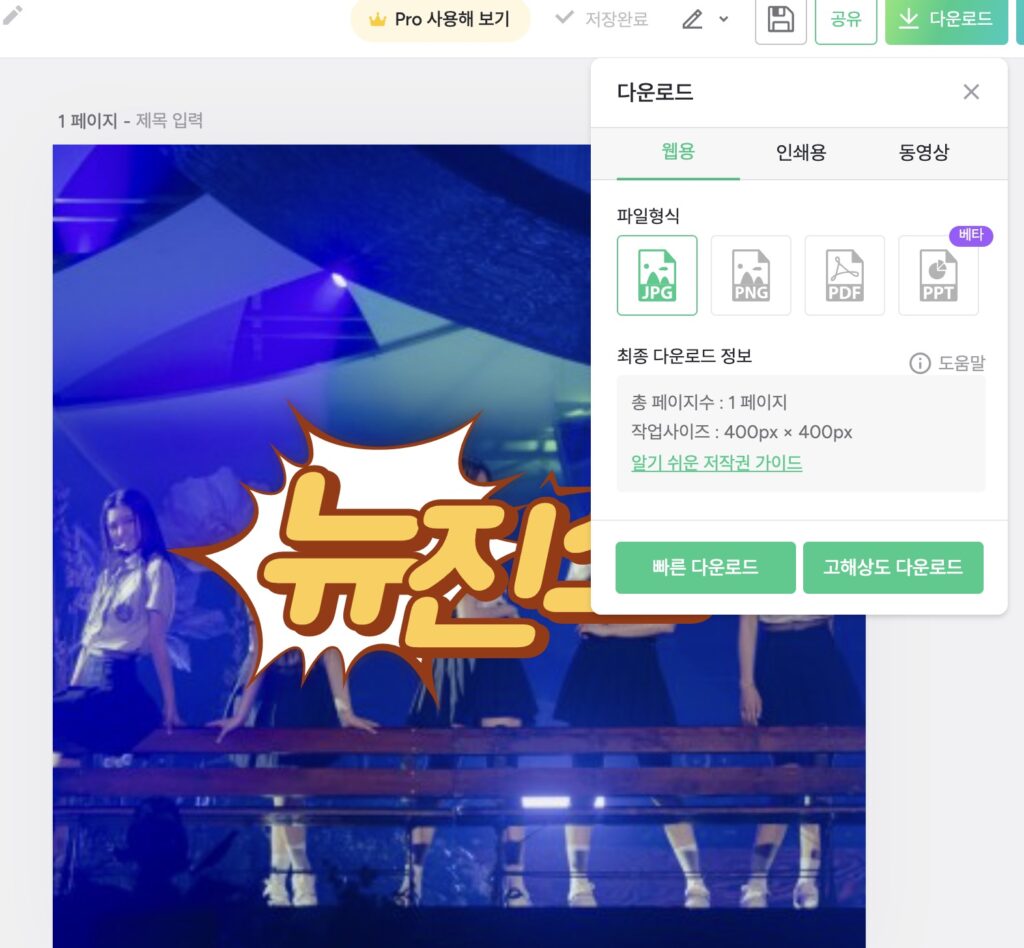
5. 블로그 썸네일 만들기 다운로드는 jpg로

공유 버튼 좌측에 디스크 버튼을 누르면 저장이 됩니다. 어서 저장을 눌러줍니다.
이것이 웹상에서 저장이 되는것이기 때문에 내가 파일로 가지고 있지 않아도 됩니다. 이후에 미리캔버스 사이트에 들어가서 로그인을 하면 내가 저장한 작업물이 그대로 남아 있습니다. 그럼 불러와서 같은걸 복제한다음 또 만들면 됩니다.
다운로드를 누르면 여러형태가 있습니다만 jpg를 추천드립니다. 기본 디폴트가 png인데 아무래도 jpg가 용량이 더 적게 나갈테니까요. 빠른 다운로드랑 고해상도 다운로드는 이미지 사이즈가 커지면 차이가 나는것 같은데 작을때는 제눈에는 큰차이를 못느꼈습니다. 기냥 빠른 다운로드 ㄱㄱ
그러면 네이버 블로그 썸네일 만들기 끝!
